Css Selectors Cheat Sheet - This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. Css selectors help you find or select html elements on a specific web page that you wish to style. In the following code, a and h1 are selectors: They are part of the css ruleset and select the html elements based on. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors.
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. Css selectors help you find or select html elements on a specific web page that you wish to style. They are part of the css ruleset and select the html elements based on. Use our css selector tester to demonstrate the different selectors.
Use our css selector tester to demonstrate the different selectors. They are part of the css ruleset and select the html elements based on. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Css selectors are used to find (or select) the html elements you want to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium.
Css Selectors Cheat Sheet Download Printable PDF Templateroller
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web.
CSS SELECTORS CHEAT SHEETS DEV Community
They are part of the css ruleset and select the html elements based on. In css, selectors are patterns used to select dom elements. Css selectors help you find or select html elements on a specific web page that you wish to style. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using.
Css Cheat Sheet Css3 Html Cheat Sheet Css Cheat Sheet Web Design Tips
In the following code, a and h1 are selectors: Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Css selectors help you find or select html elements on a specific web page that you wish to style. In css, selectors are patterns used to.
Css Cheat Sheet Images
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Here is an example of using selectors. Use our css selector tester to demonstrate the different selectors.
Css Cheat Sheet Eroppa
In the following code, a and h1 are selectors: This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Css selectors are used to find (or select) the html elements you want to style. In css, selectors are patterns used to select dom elements. Css selectors help you.
The Complete Css Cheat Sheet In Pdf And Jpgs Css Cheat Sheet Cheat Vrogue
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. In css, selectors are patterns used to select dom elements. An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. In the following code, a and h1 are selectors: ,.
CSS Selectors Cheat Sheet PDF
An exhaustive css selectors cheat sheet with examples to help locate html elements for browser automation using selenium. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. Css selectors help you find or select html elements on a specific web page that.
35 CSS Selectors to remember
Use our css selector tester to demonstrate the different selectors. Css selectors are used to find (or select) the html elements you want to style. Here is an example of using selectors. This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. An exhaustive css selectors cheat sheet.
Css3 Selectors Cheat Sheet
Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. In css, selectors are patterns used to select dom elements. In the following code, a and h1 are selectors: Css selectors are used to.
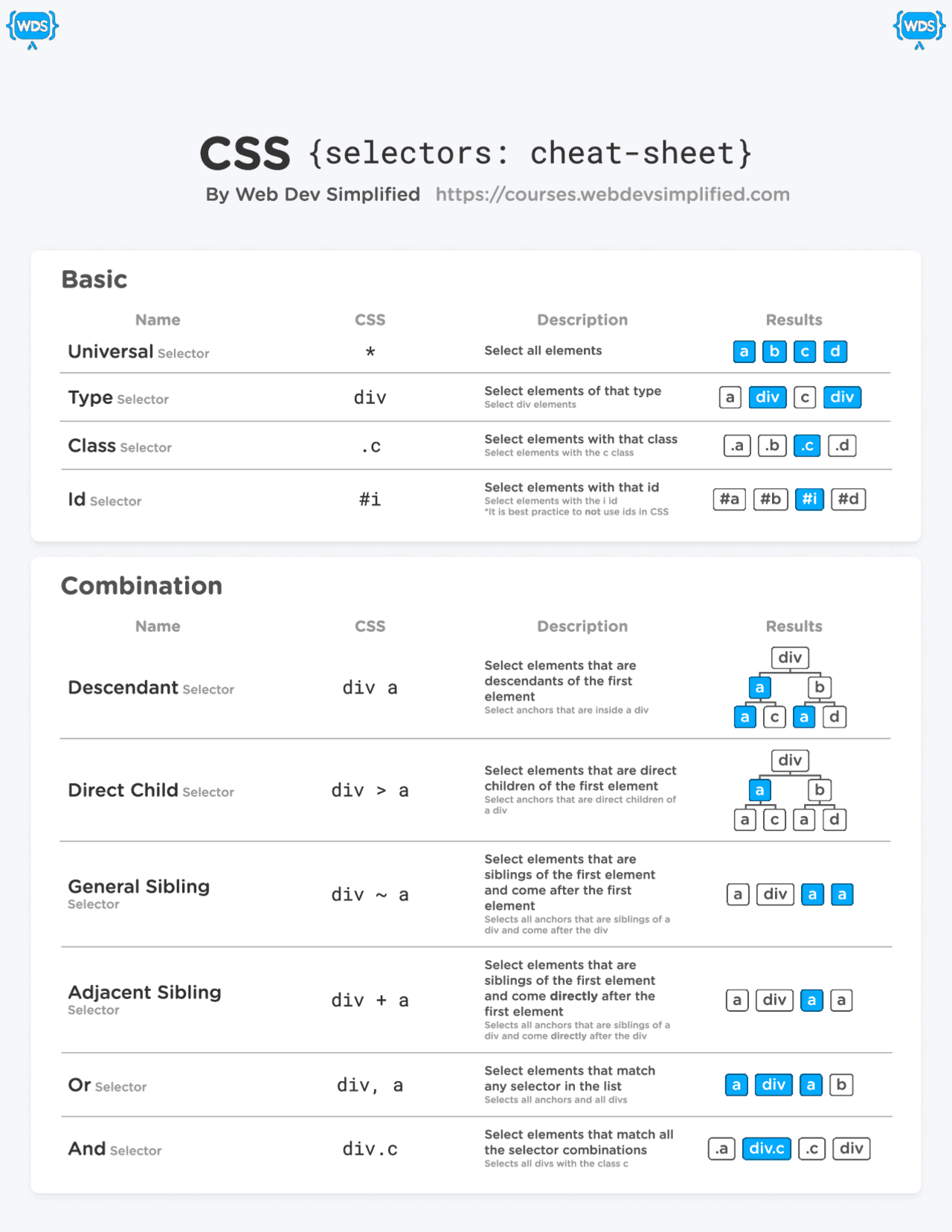
CSS {selectors cheatsheet} Lecture notes Web Programming and
In css, selectors are patterns used to select dom elements. , * + ~ [ ] etc, so i am often confused with how css selectors work. Css selectors help you find or select html elements on a specific web page that you wish to style. This cheatsheet is desinged for a quick search on css selectors :) there are.
An Exhaustive Css Selectors Cheat Sheet With Examples To Help Locate Html Elements For Browser Automation Using Selenium.
This cheatsheet is desinged for a quick search on css selectors :) there are so many css selectors with unfamiliar symbols, >. Here is an example of using selectors. In css, selectors are patterns used to select dom elements. Css selectors are used to find (or select) the html elements you want to style.
They Are Part Of The Css Ruleset And Select The Html Elements Based On.
Css selectors help you find or select html elements on a specific web page that you wish to style. , * + ~ [ ] etc, so i am often confused with how css selectors work. Use our css selector tester to demonstrate the different selectors. In the following code, a and h1 are selectors: