5.2.4 Add A Style Sheet - Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Declare inline, embed into the head of your document, link to an external css file, import a.
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. There are 4 ways of adding css to a webpage:
Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! There are 4 ways of adding css to a webpage:
CSS External CSS File Example Learn in 30 seconds from Microsoft
Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Declare inline, embed into the head of your document, link.
Add Style Sheets to InDesign YouTube
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Declare inline, embed into the head of your document, link to an external css file, import a. Open each html file you.
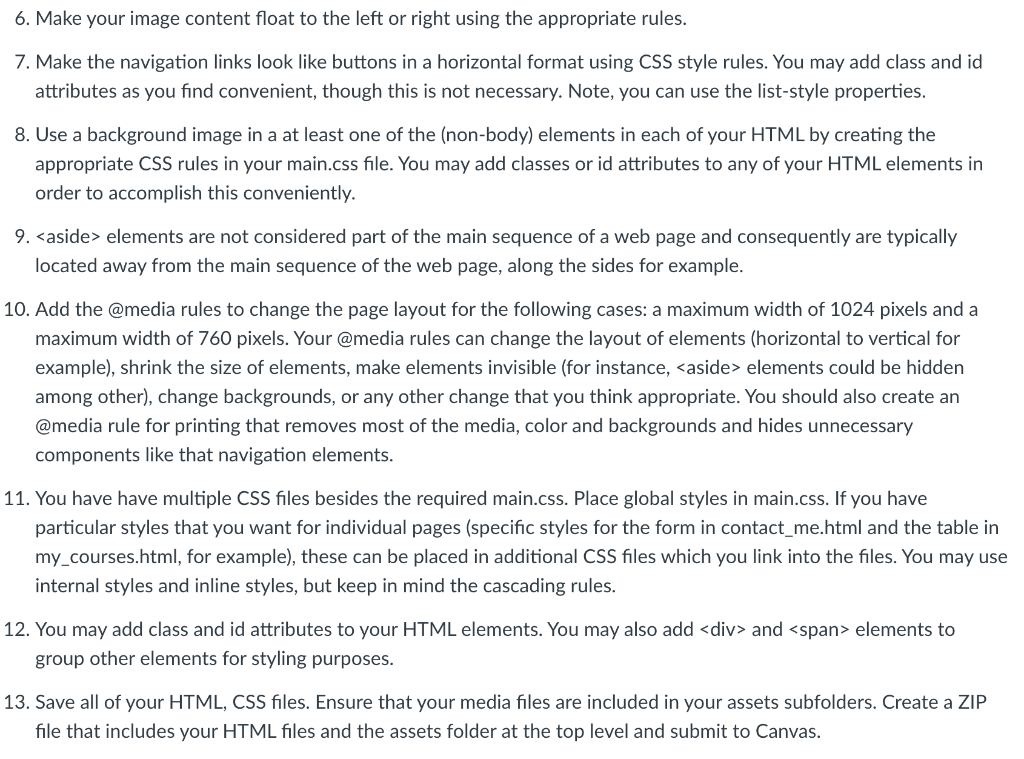
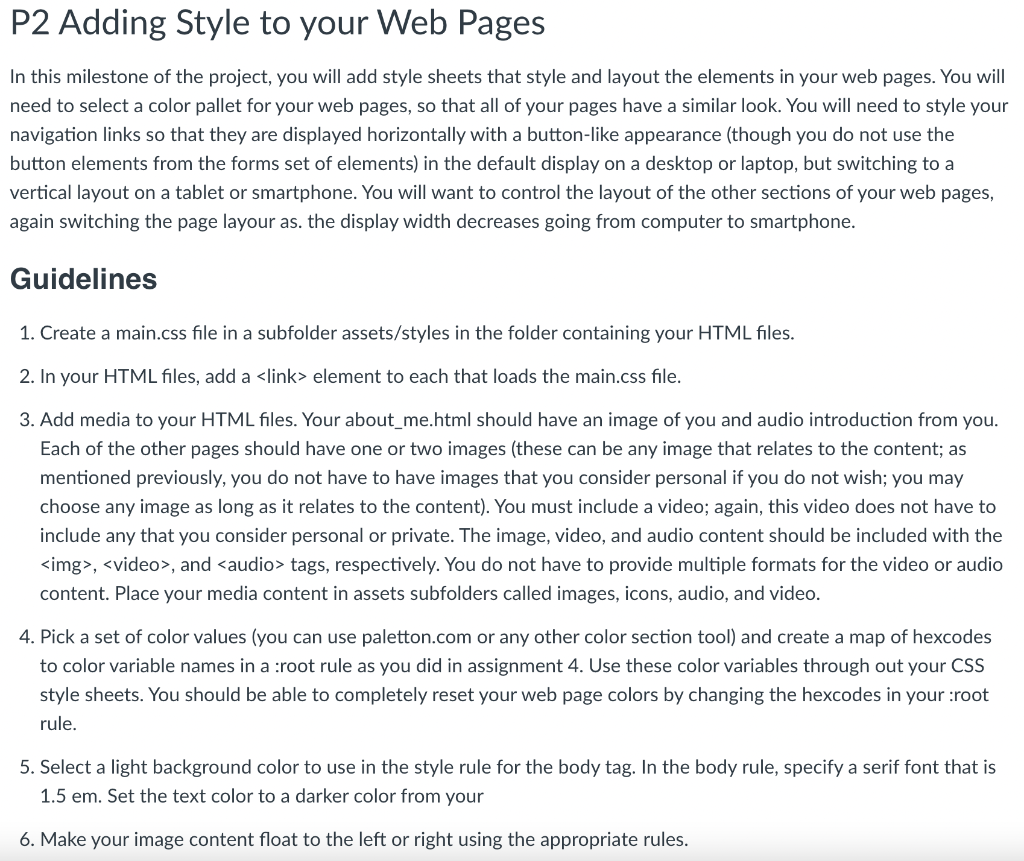
P2 Adding Style to your Web Pages In this milestone
Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Learn how to use css to add style to html web pages. Using the ide on codehs.com,.
HTML Style Sheets Various Methods to Add CSS on a Webpage
Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage: Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Find out how.
Using external style sheets — codemahal
Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the.
P2 Adding Style to your Web Pages In this milestone
Open each html file you want to contain the style sheet, and add the style information between the start and end. Find out how to create a style sheet document, link it to the html page, and write. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Declare inline,.
Style Sheets Css Code
Declare inline, embed into the head of your document, link to an external css file, import a. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. Using the ide on codehs.com, learn how to create a new external stylesheet and link it to.
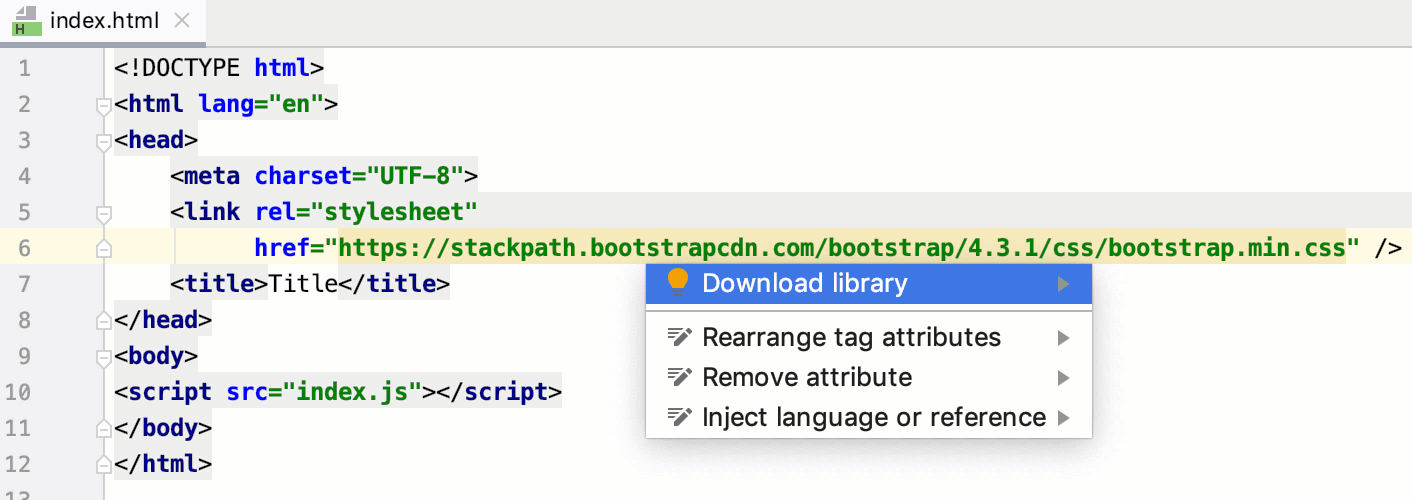
Style Sheets IntelliJ IDEA Documentation
Find out how to create a style sheet document, link it to the html page, and write. Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. There are 4 ways of adding css to a webpage:.
Chapter 5 Styles and CSS Web Authoring
There are 4 ways of adding css to a webpage: Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Open each html file you want to contain the style sheet, and add the style information between the start and end. Instead of writing our css inside the html file,.
EP 4 3WAYS OF CSS STYLESHEET ADD YouTube
Learn how to use css to add style to html web pages. Instead of writing our css inside the html file, the most common and efficient way of adding css to a page is with an external stylesheet. There are 4 ways of adding css to a webpage: Find out how to create a style sheet document, link it to.
Instead Of Writing Our Css Inside The Html File, The Most Common And Efficient Way Of Adding Css To A Page Is With An External Stylesheet.
Using the ide on codehs.com, learn how to create a new external stylesheet and link it to your html files! Learn how to use css to add style to html web pages. Open each html file you want to contain the style sheet, and add the style information between the start and end. Declare inline, embed into the head of your document, link to an external css file, import a.
Find Out How To Create A Style Sheet Document, Link It To The Html Page, And Write.
There are 4 ways of adding css to a webpage: